【この記事はこんな人にオススメ】
・「WPForms」の設定が知りたい。
・画像付きで解説して欲しい。
・ブログを始めたばかり。
ブログを始める上で必要なプラグイン。「いざ、設定しよう」とすると、設定方法がわからなくて困りませんか?
私も最初は、プラグインのインストール、プラグインの設定など、やることがたくさんあり、本当に大変でした。
 トニー
トニーそこで現在、2つのブログを運営している私が、プラグインの設定方法をポイント絞って、画像付きで分かりやすく解説します。
初心者の方はもちろん、新たにプラグインをインストールした方や、これからインストールをしようと考えている方は、特に必見なブログ内容になっています。
お問い合わせフォームの設置メリット
まずは、WPFormsのプラグインについて、簡単な説明です。
・コンタクトフォーム系プラグイン
・お問い合わせフォームが簡単に作れる



お問い合わせは必要なの?



お問い合わせフォームは設置することをオススメします。



広告やレビューなど仕事の案件や、読者の方との交流など、お問い合わせフォームの設置には、メリットがたくさんあります。
私は初めてブログを開設したとき、Cocoonテーマを利用し、お問い合わせフォームは「Contact Form 7」で作成しました。
その後、特化ブログの開設と同時にSWELLテーマを購入し、開発者の了さんがオススメをしている「WPForms」でお問い合わせフォームを作成しました。
簡単でびっくり!
ブログを運用しているみなさんに、オススメできるコンタクトフォーム系プラグインだと思います。
14STEPで設定完了
WPFormsの設定内容を、画像付きで操作しやすいように、14つのステップで説明します。
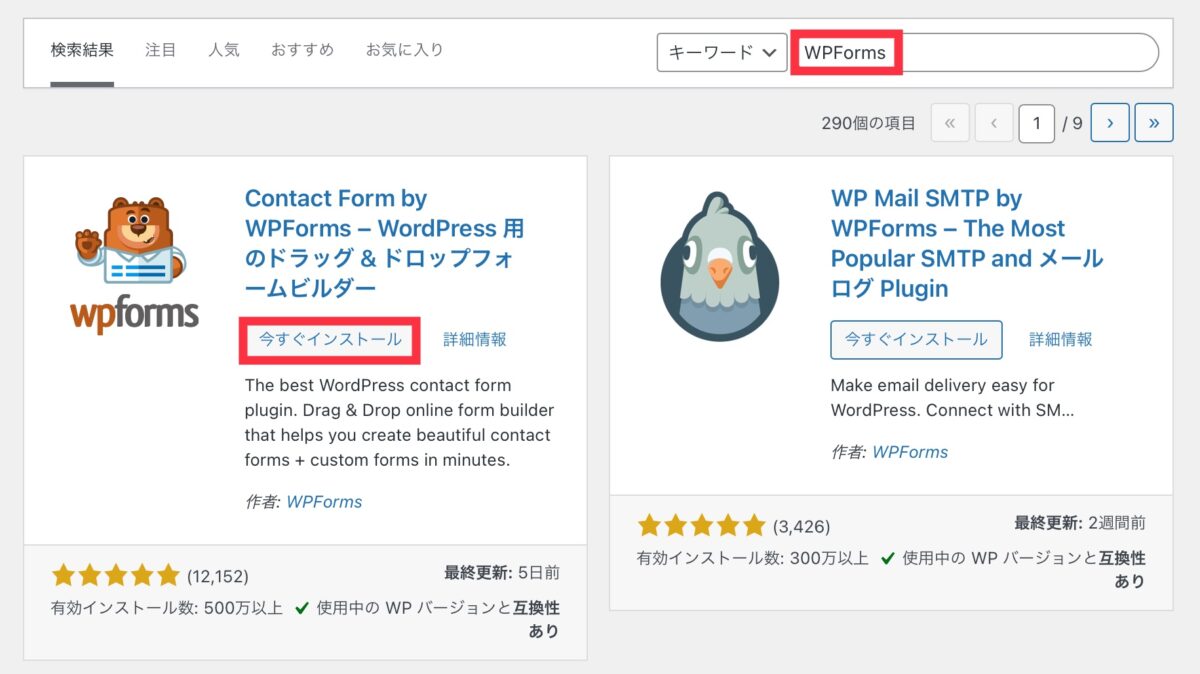
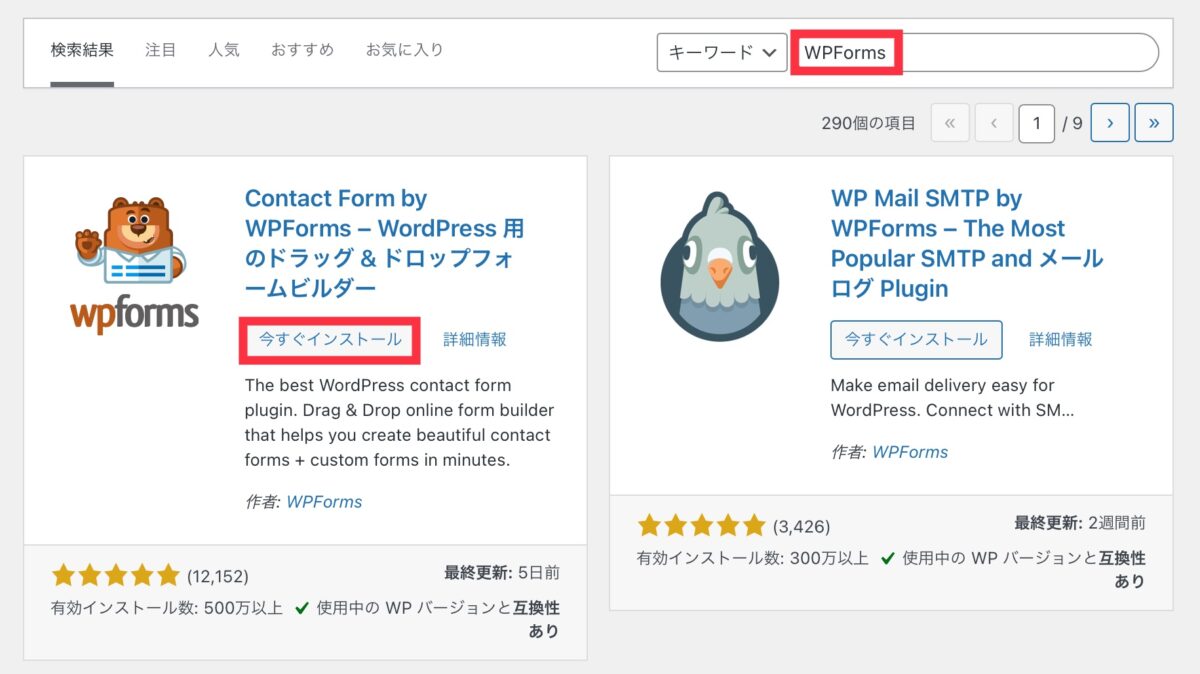
キーワードに「WPForms」を入力し、「今すぐインストール」をクリックする。


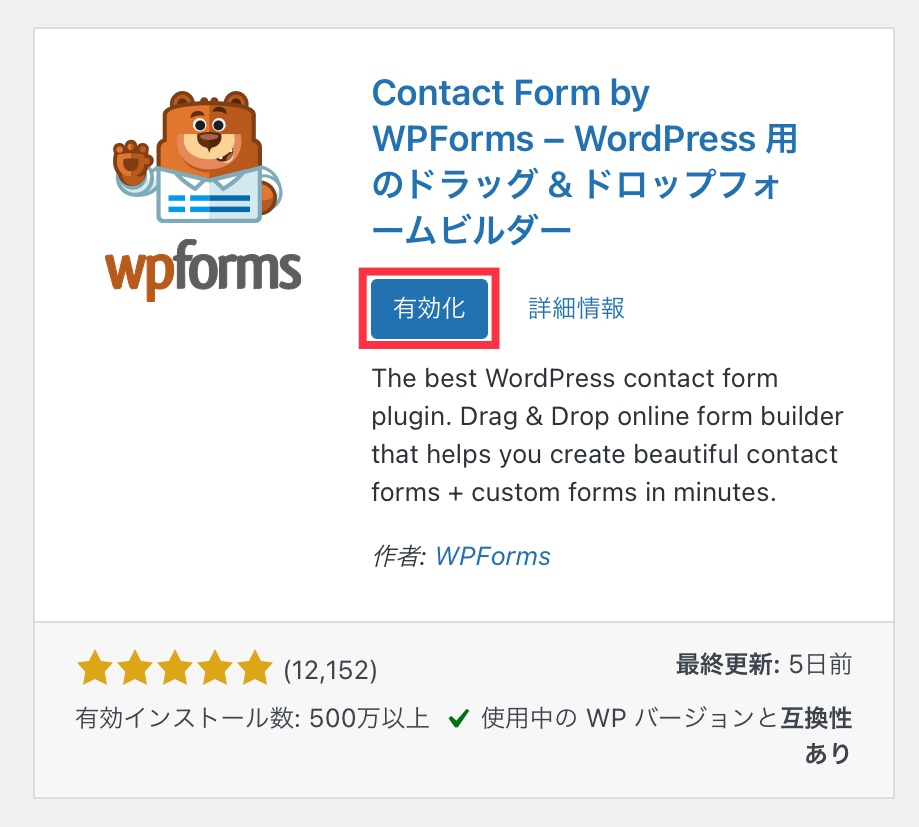
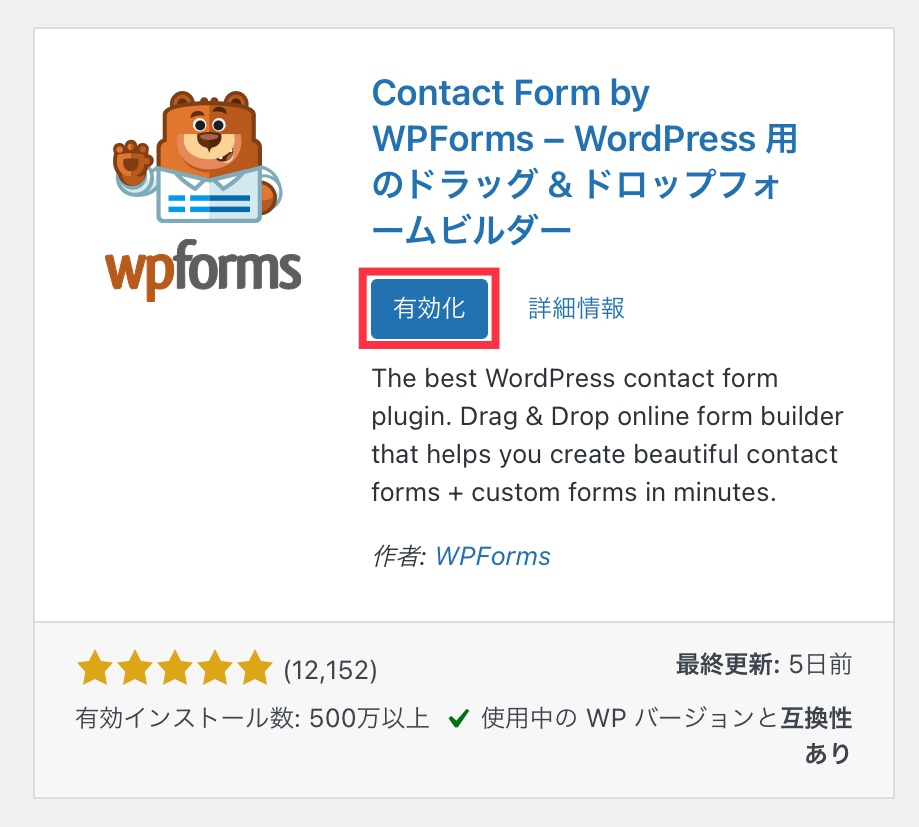
「有効化」をクリックする。


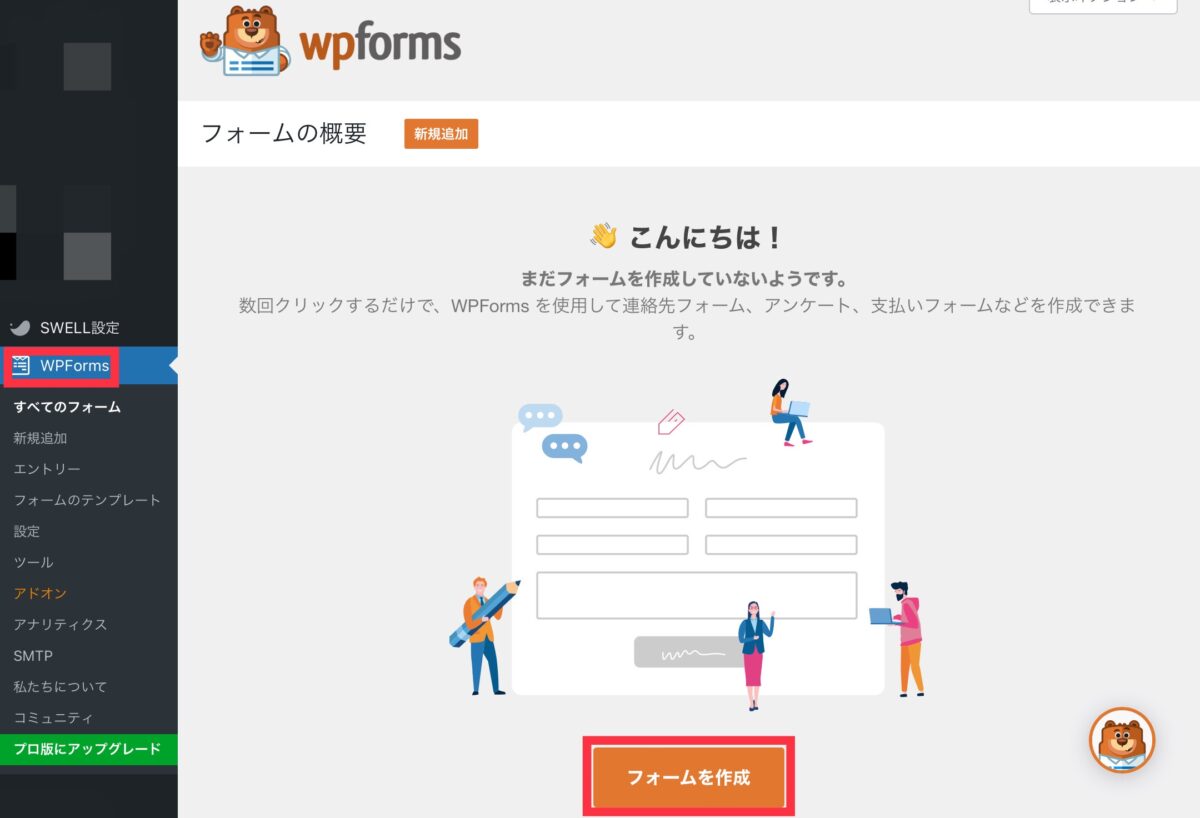
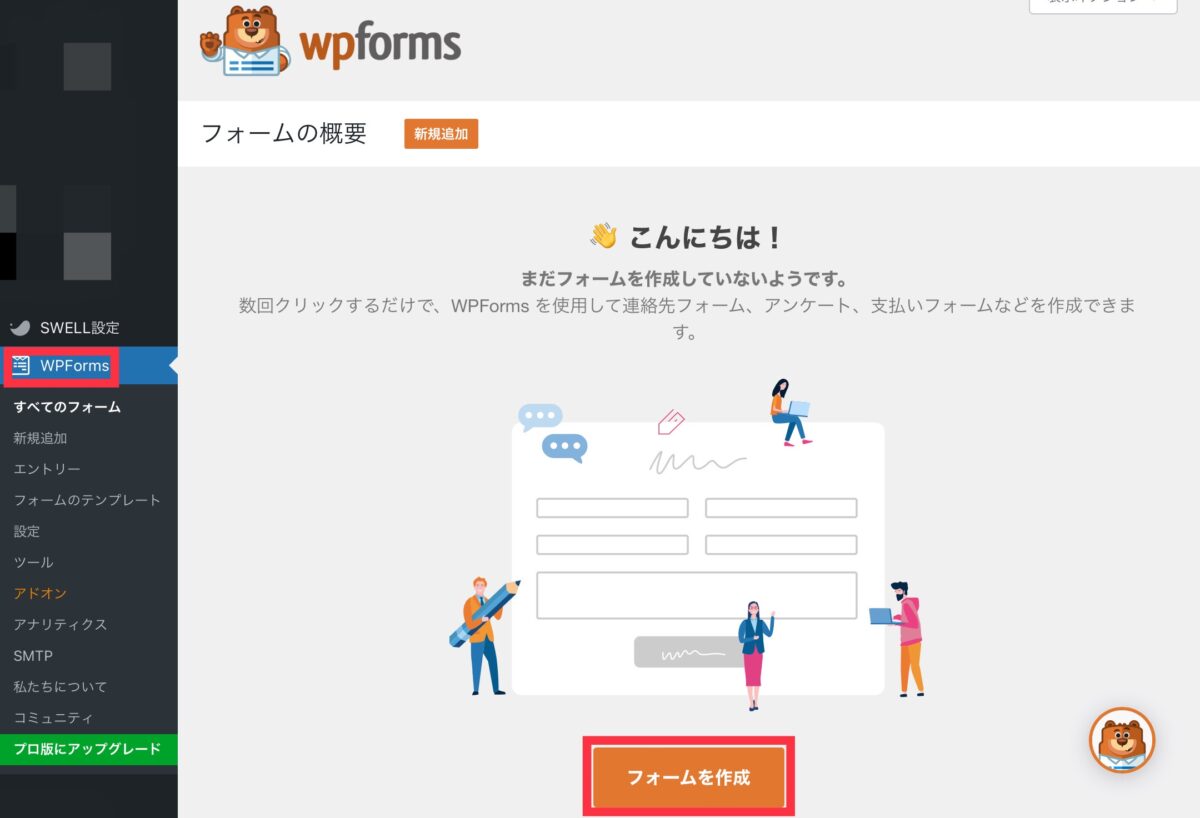
「ダッシュボード」にある「WPForms」→「フォームを作成」をクリックする。


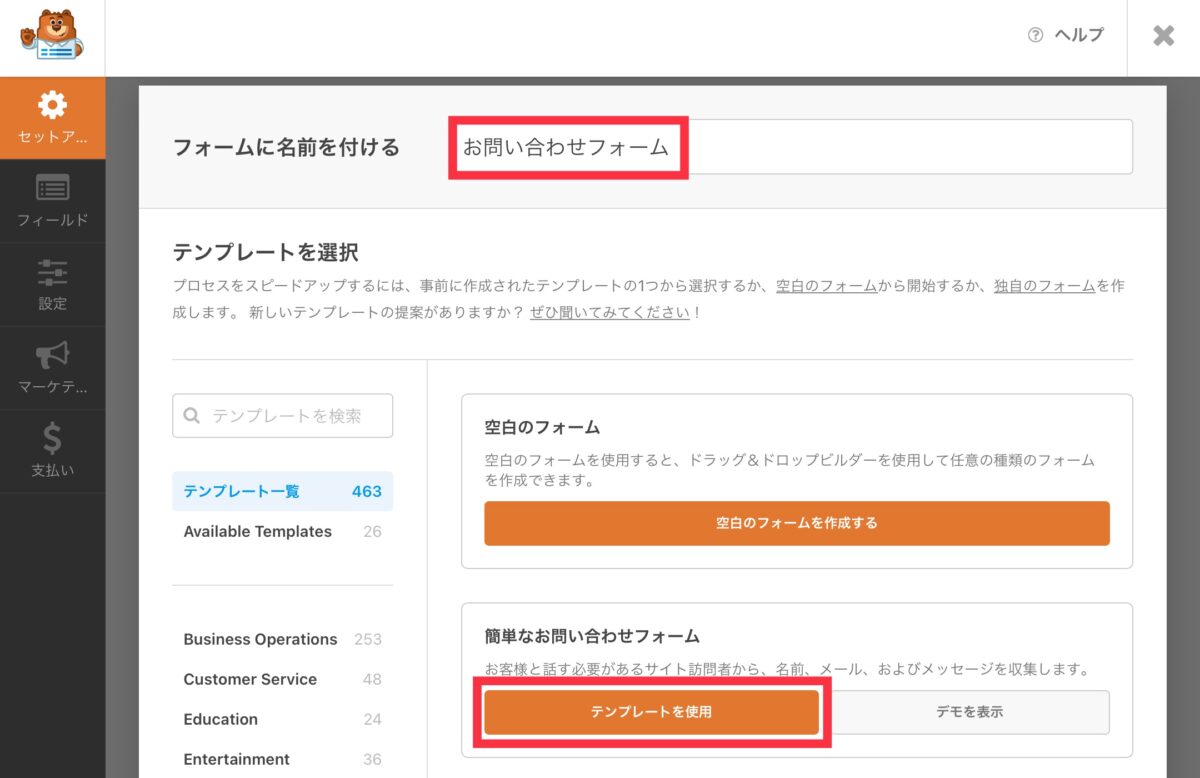
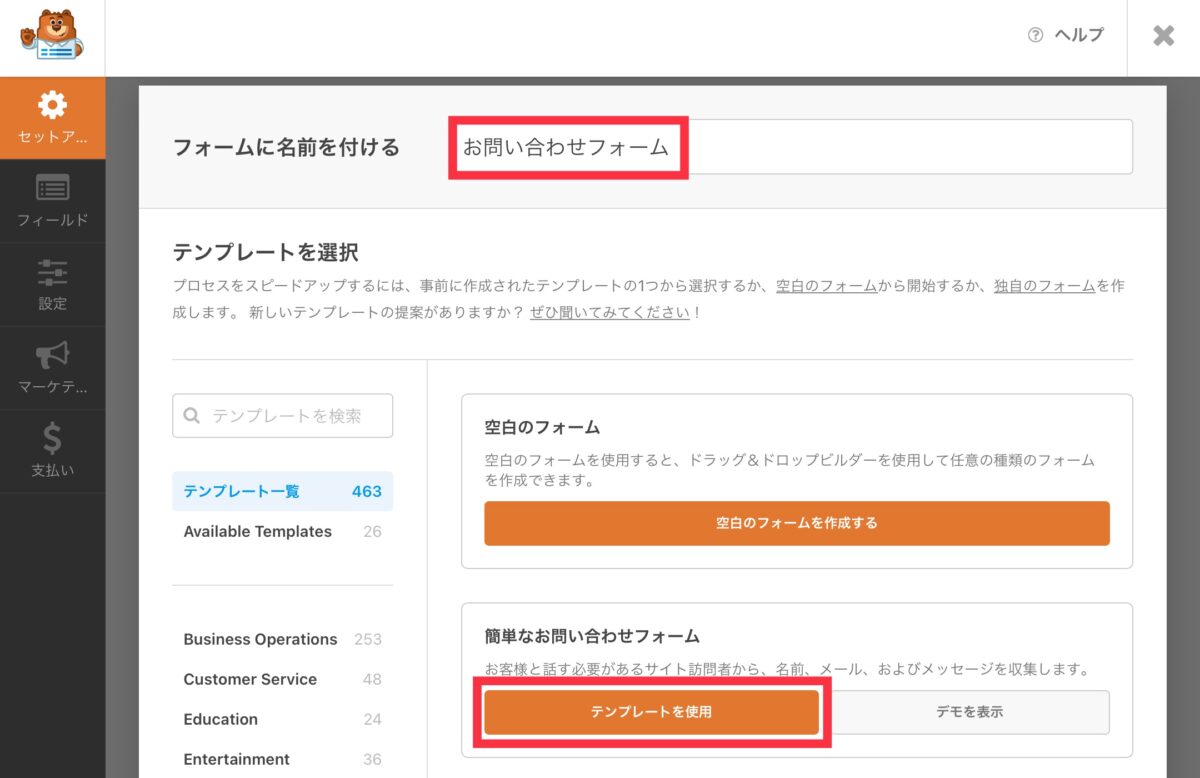
「フォームに名前を付ける」に「お問い合わせフォーム」と入力する。


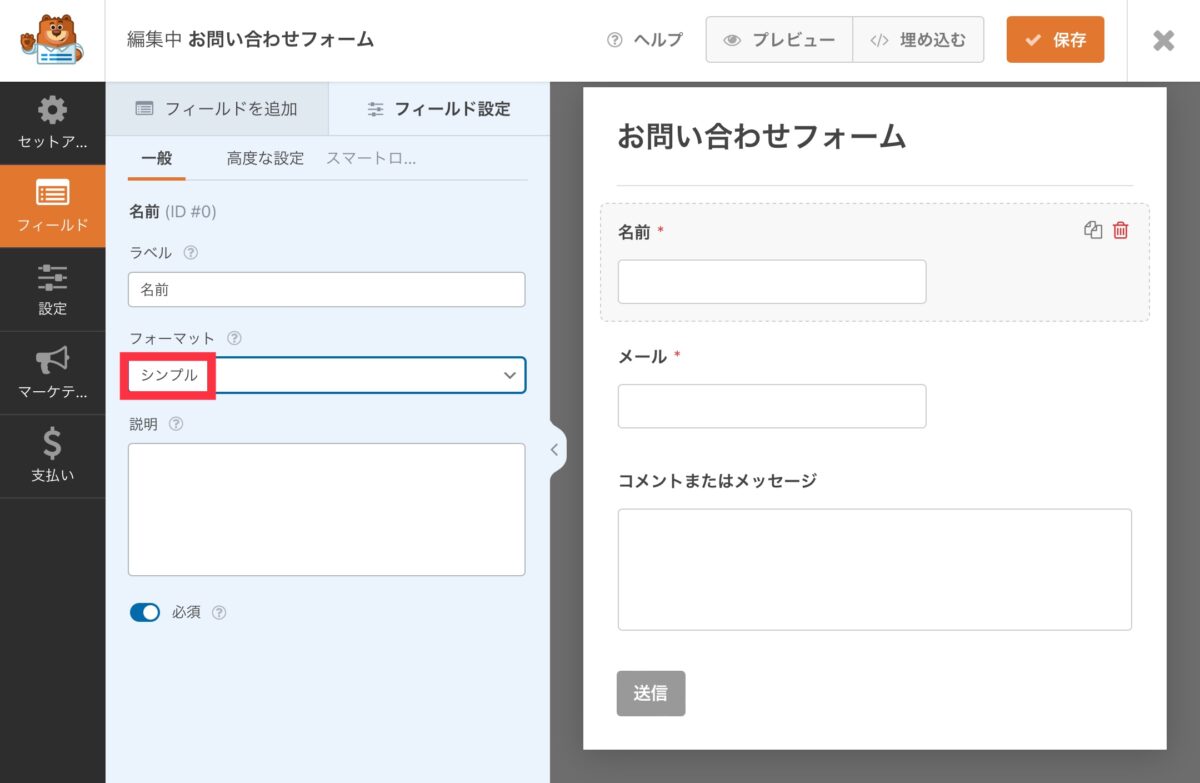
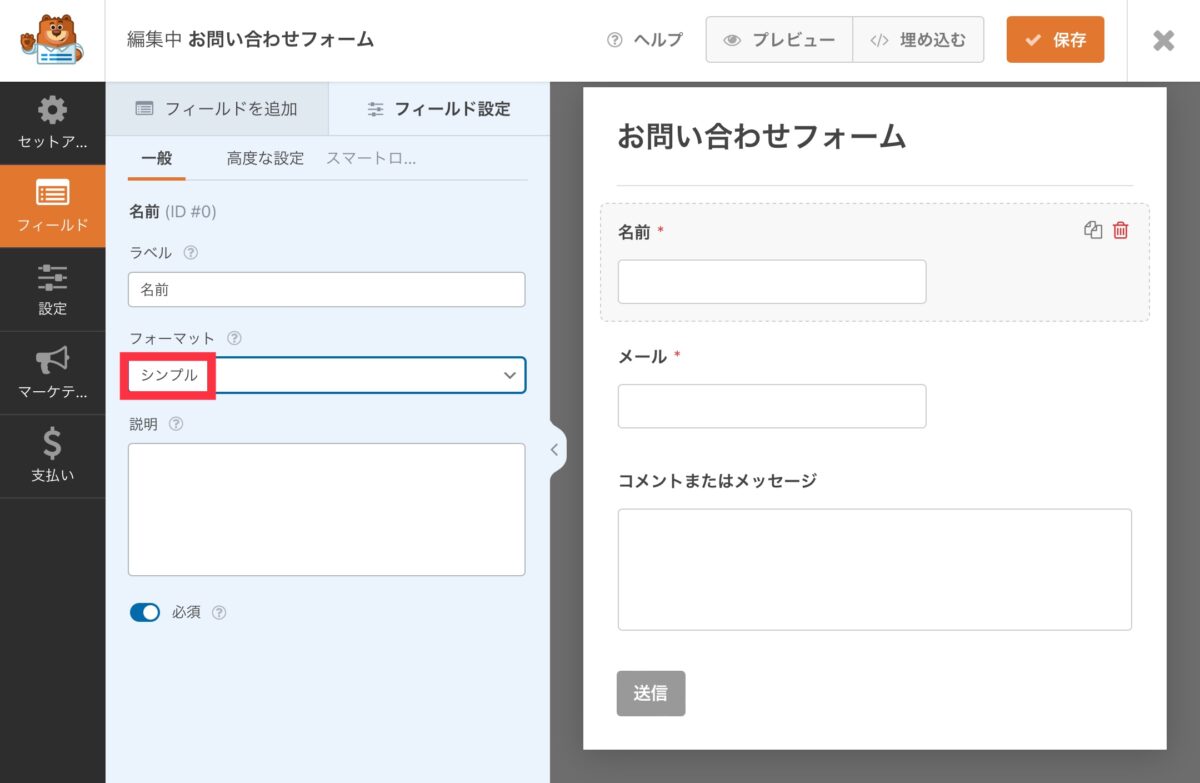
「フォーマット」を「シンプル」を選択し、クリックする。


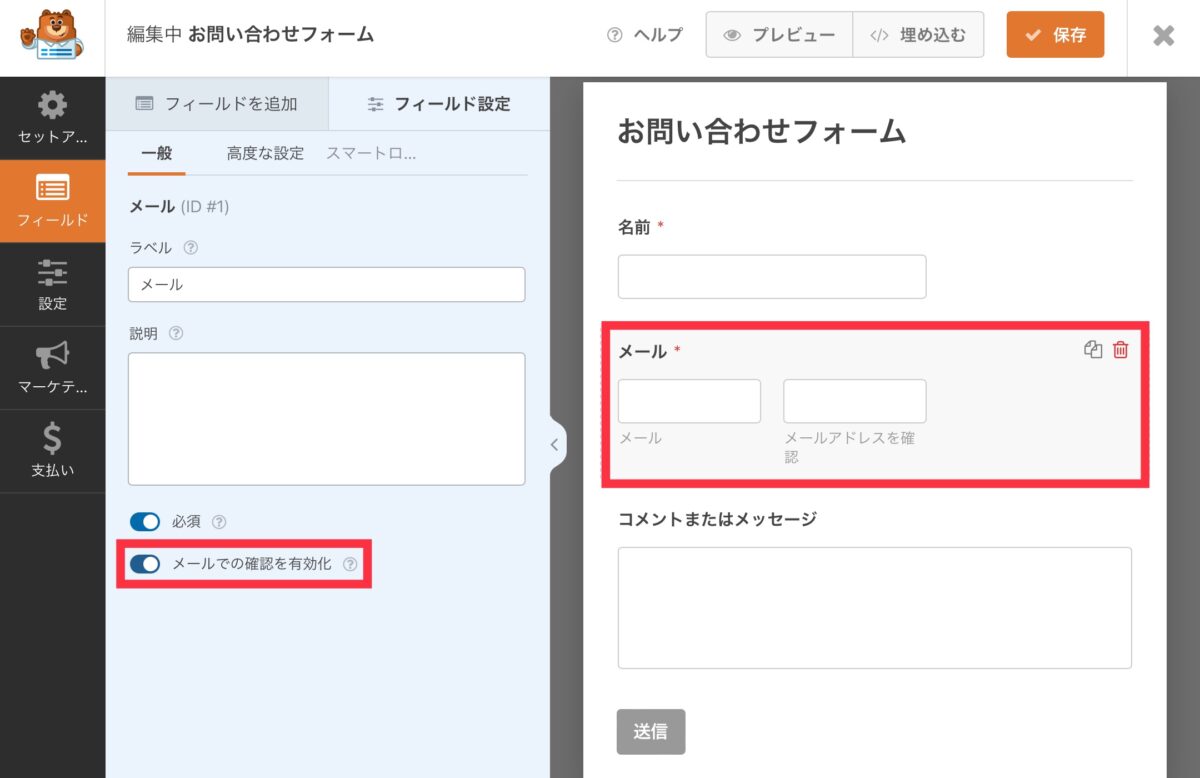
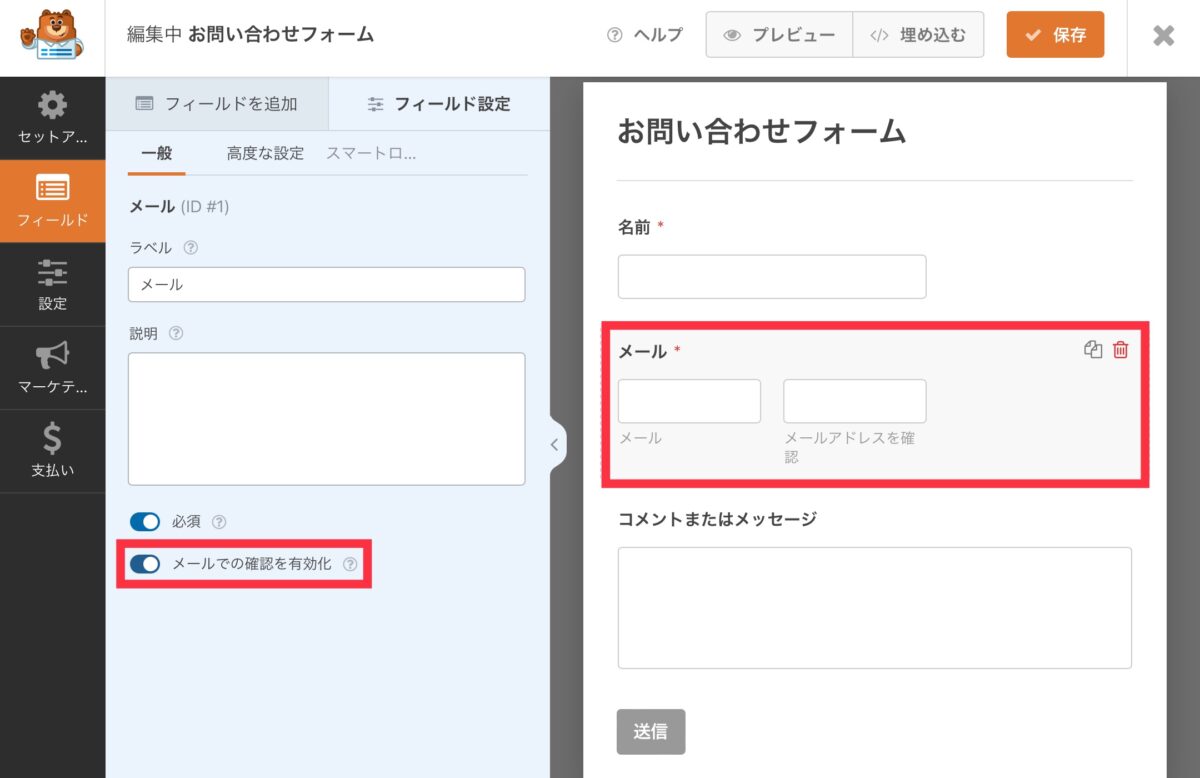
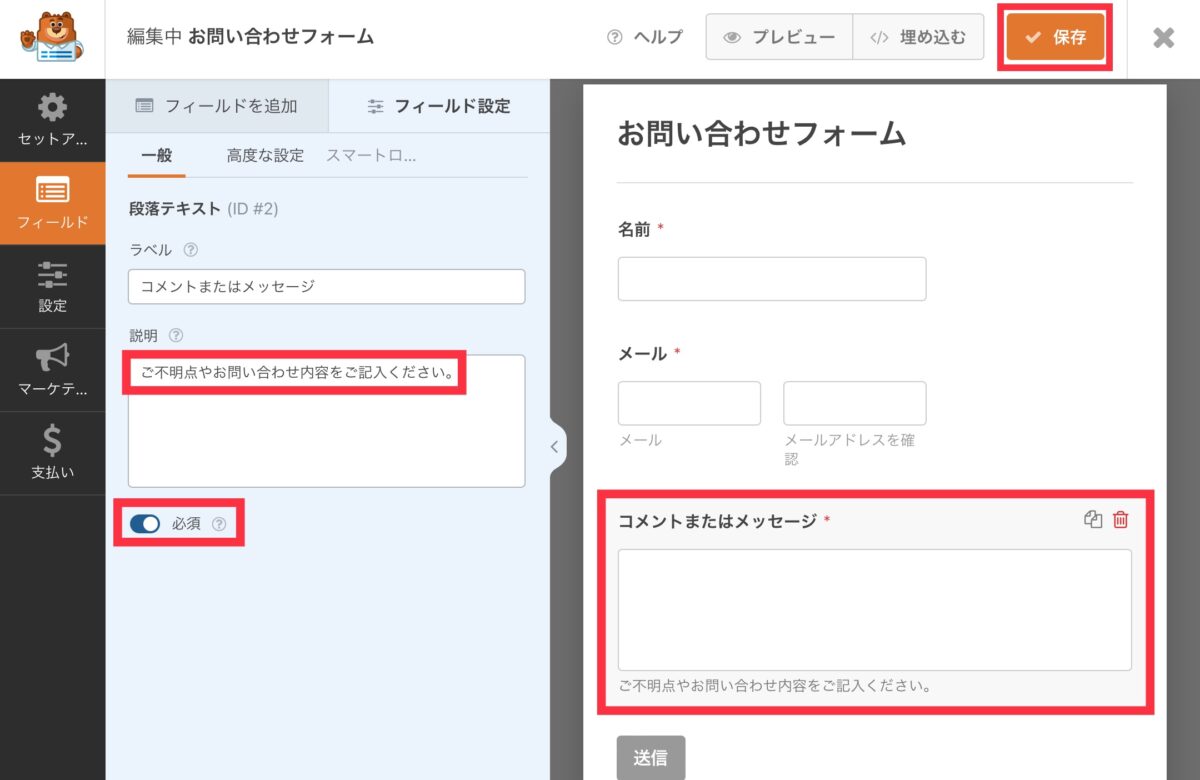
「メールでの確認を有効化」をオンにする。


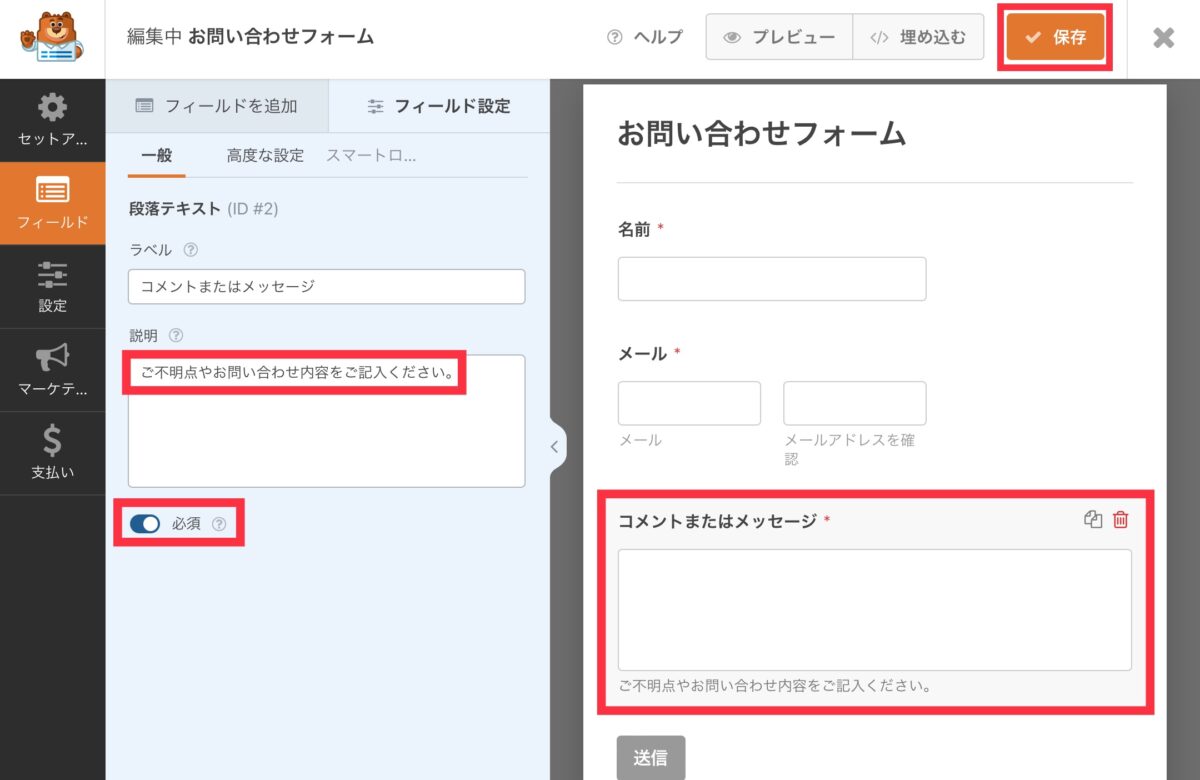
「コメントまたはメッセージ」→「ご不明点やお問い合わせ内容をご記入ください。」と入力する。
「必須」をオンにする。
入力後は必ず「保存」をクリックする。


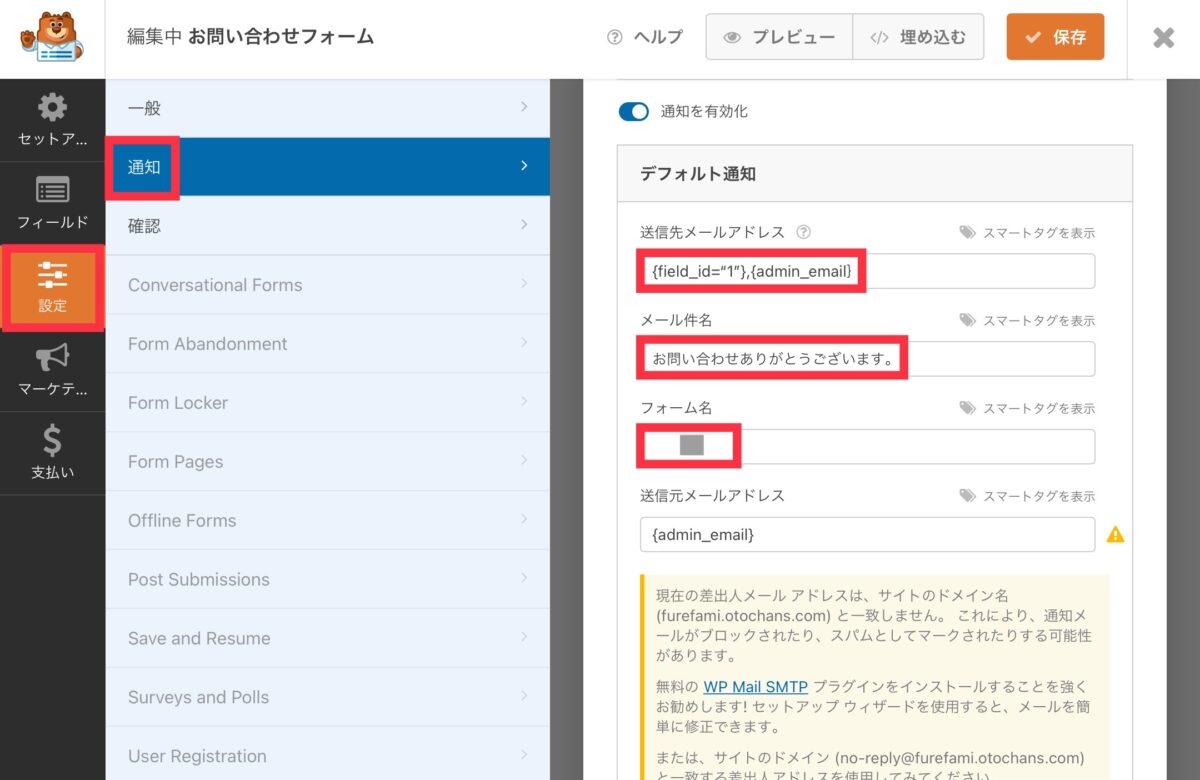
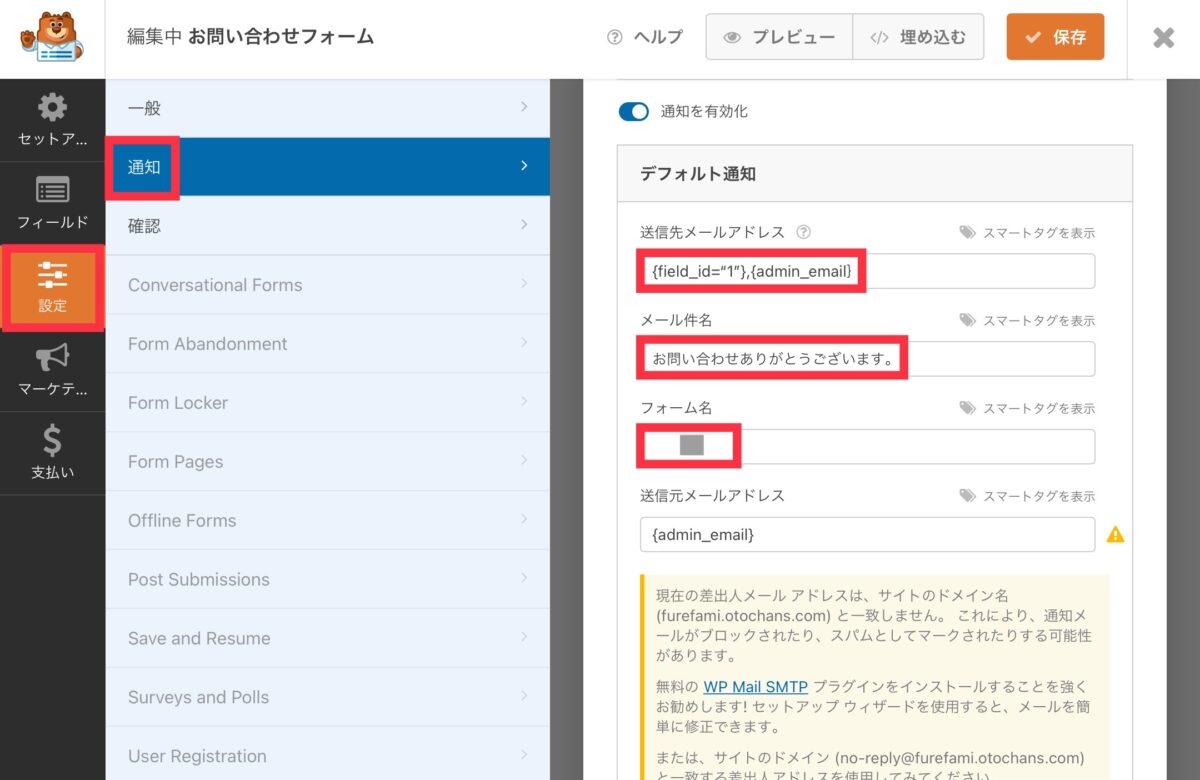
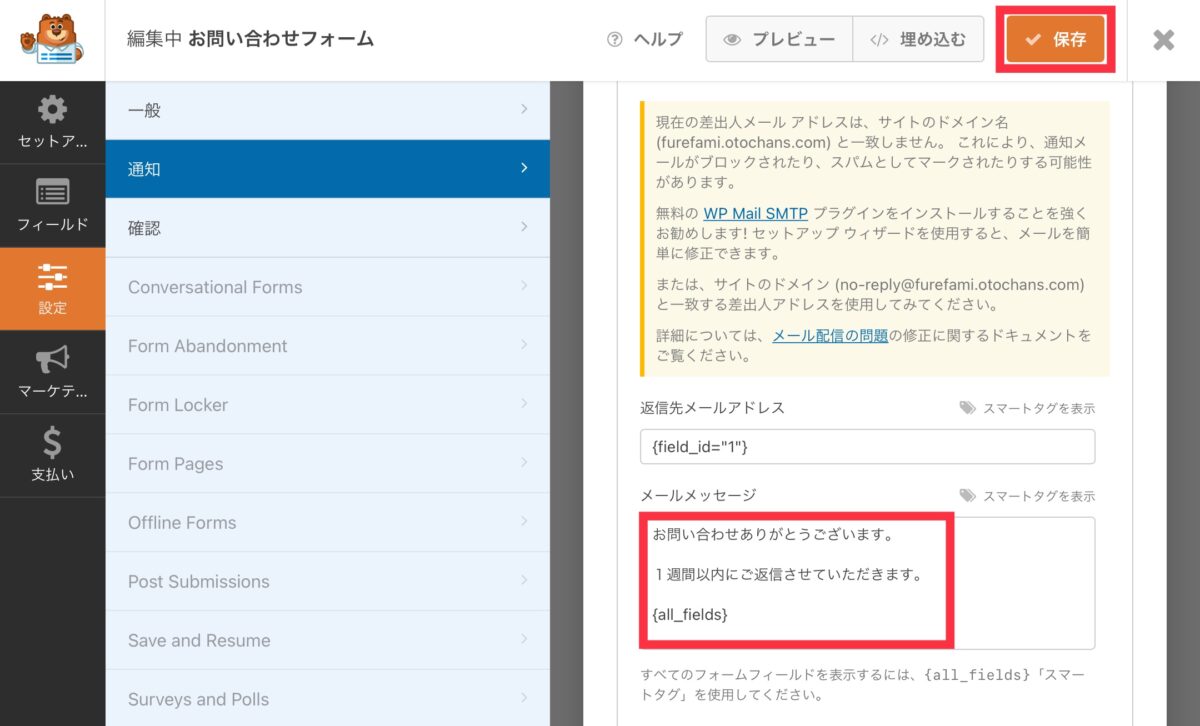
【送信先メールアドレス】
・{admin_email} → {field_id=“1”},{admin_email}
【メール件名】
・「新規項目:Simple Contact Form」→「お問い合わせありがとうございます。」
【フォーム名】
・ブログタイトルを入力する。


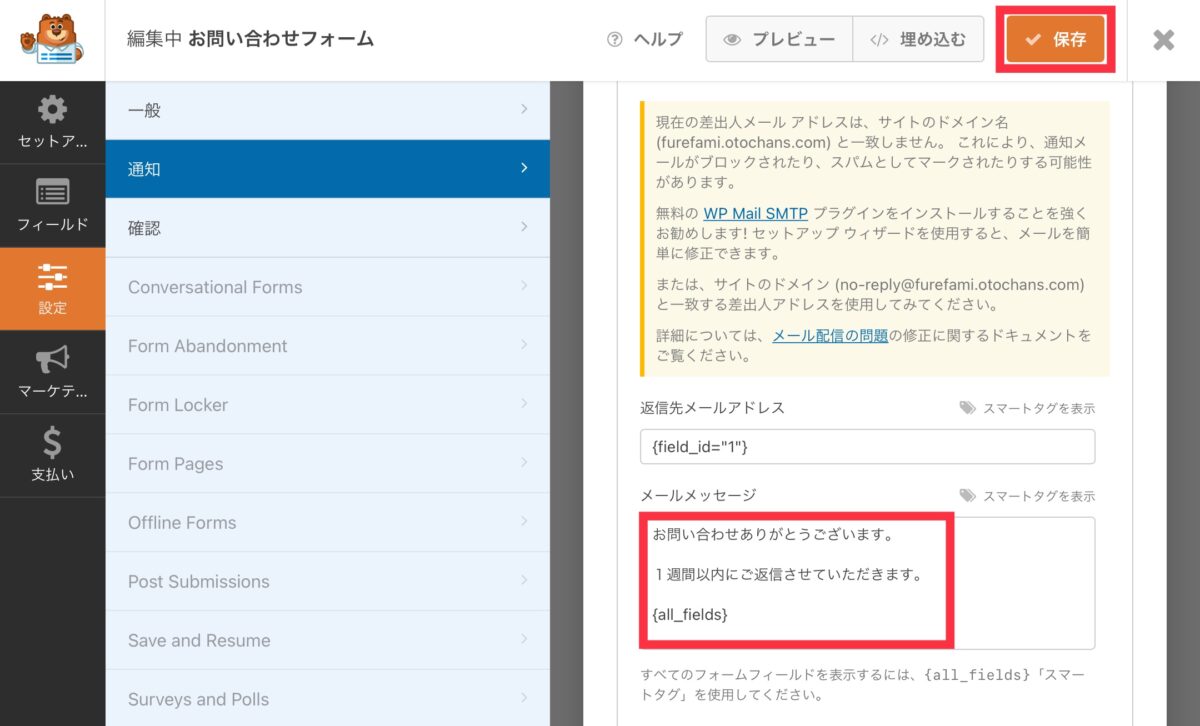
【メールメッセージ】
・{all_fields}→「お問い合わせありがとうございます。〇〇以内にご返信させていただきます。{all_fields}
入力後は必ず「保存」をクリックする。


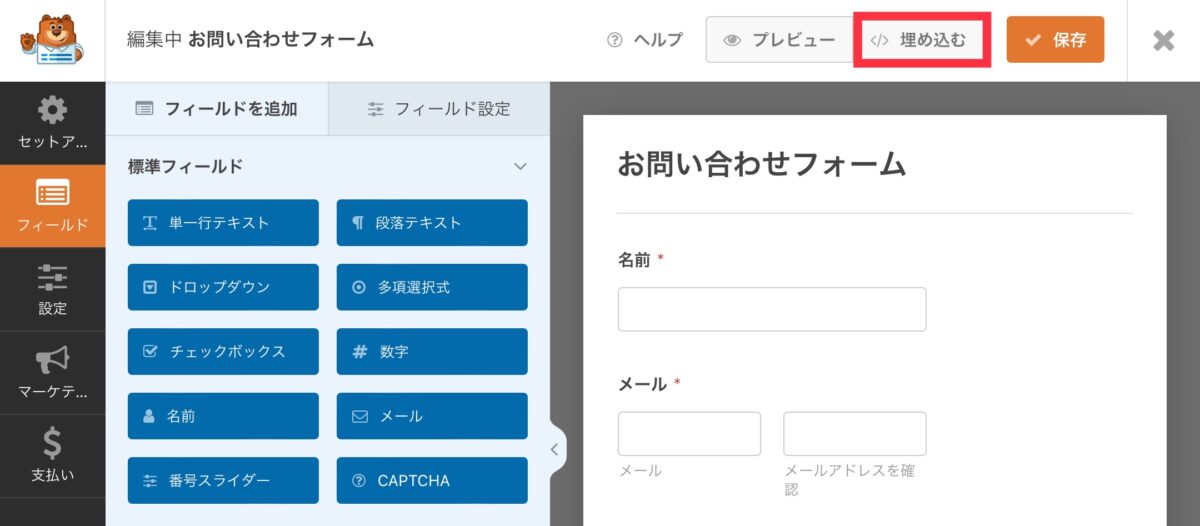
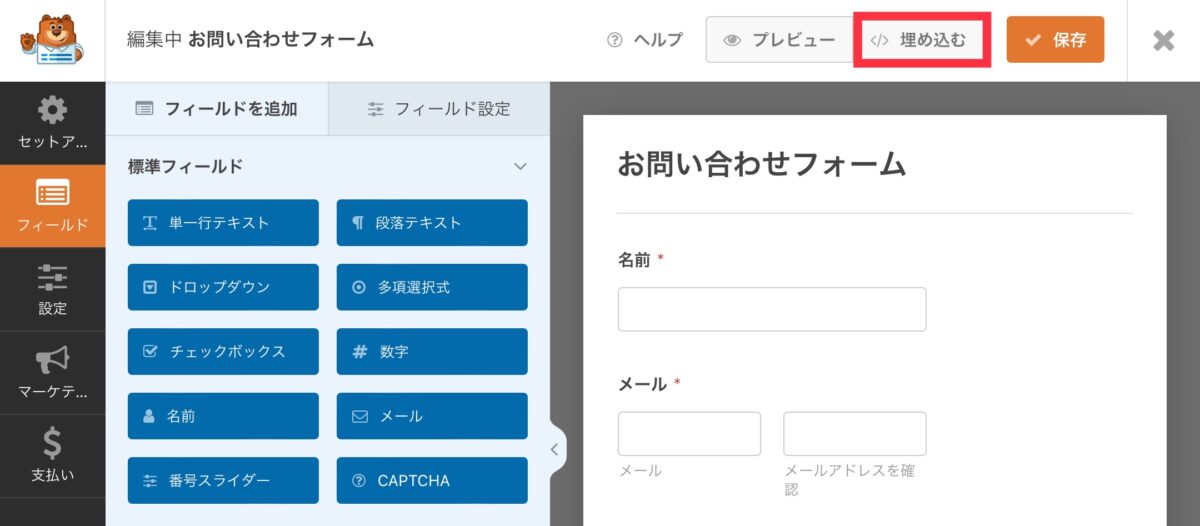
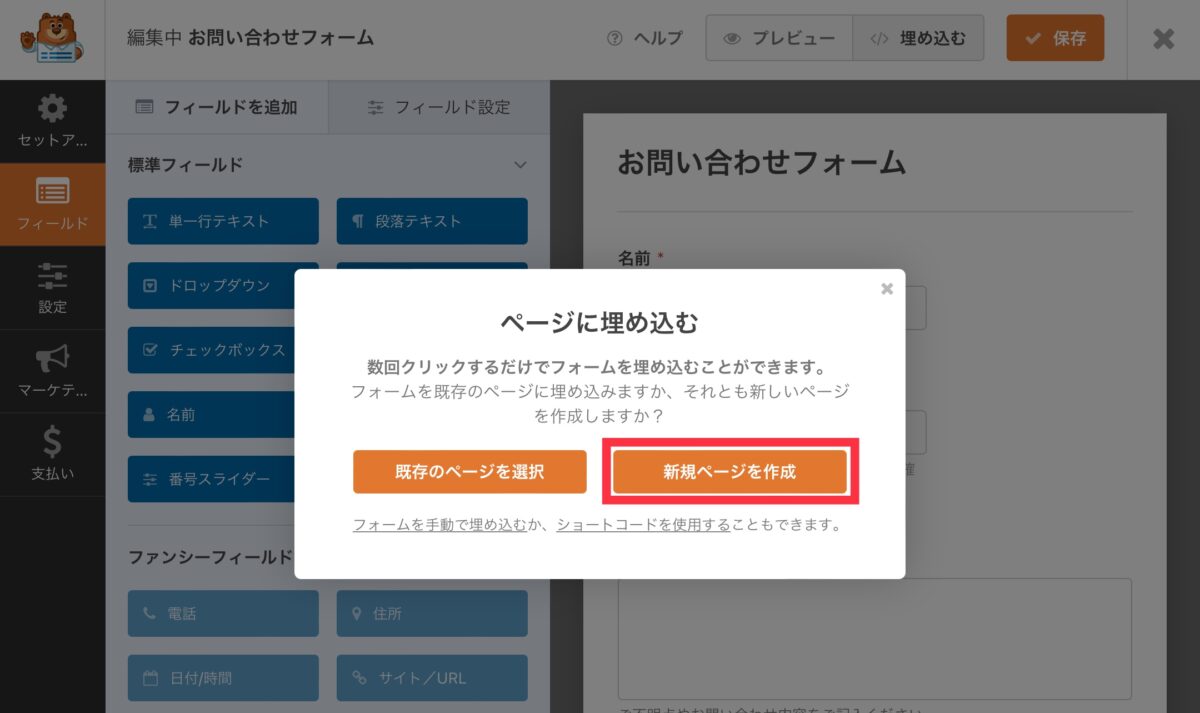
「埋め込む」をクリックする。


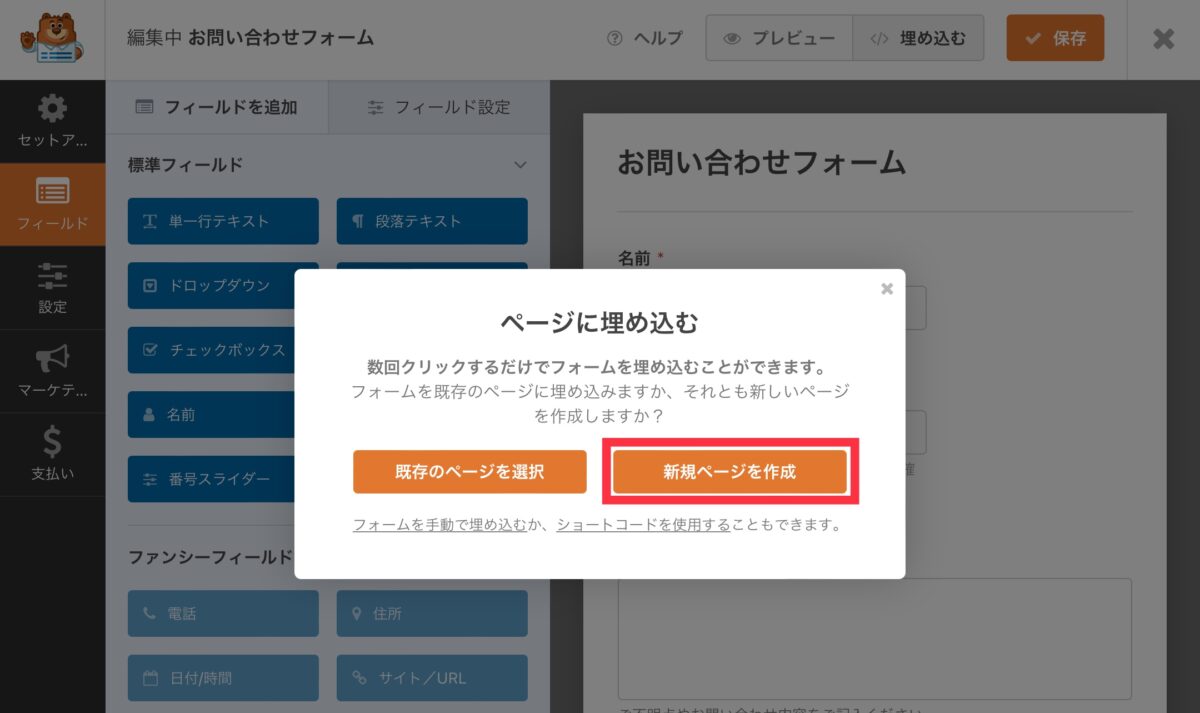
「新規ページを作成」をクリックする。


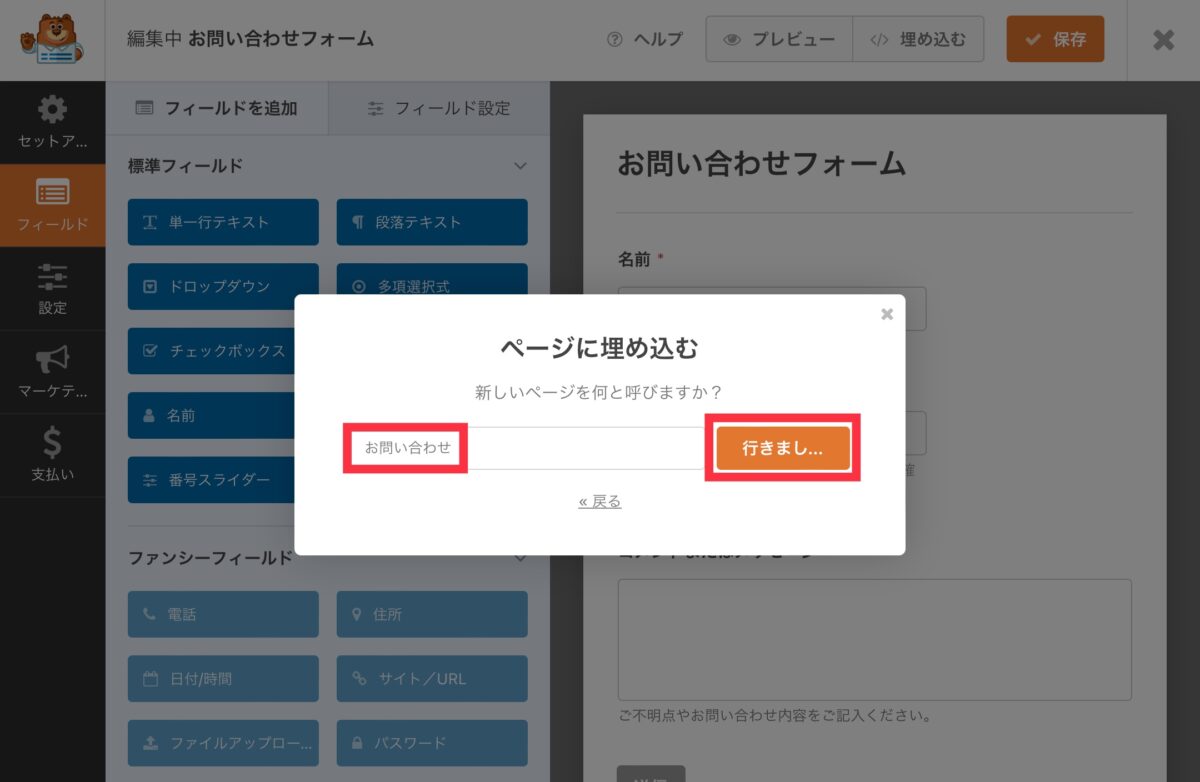
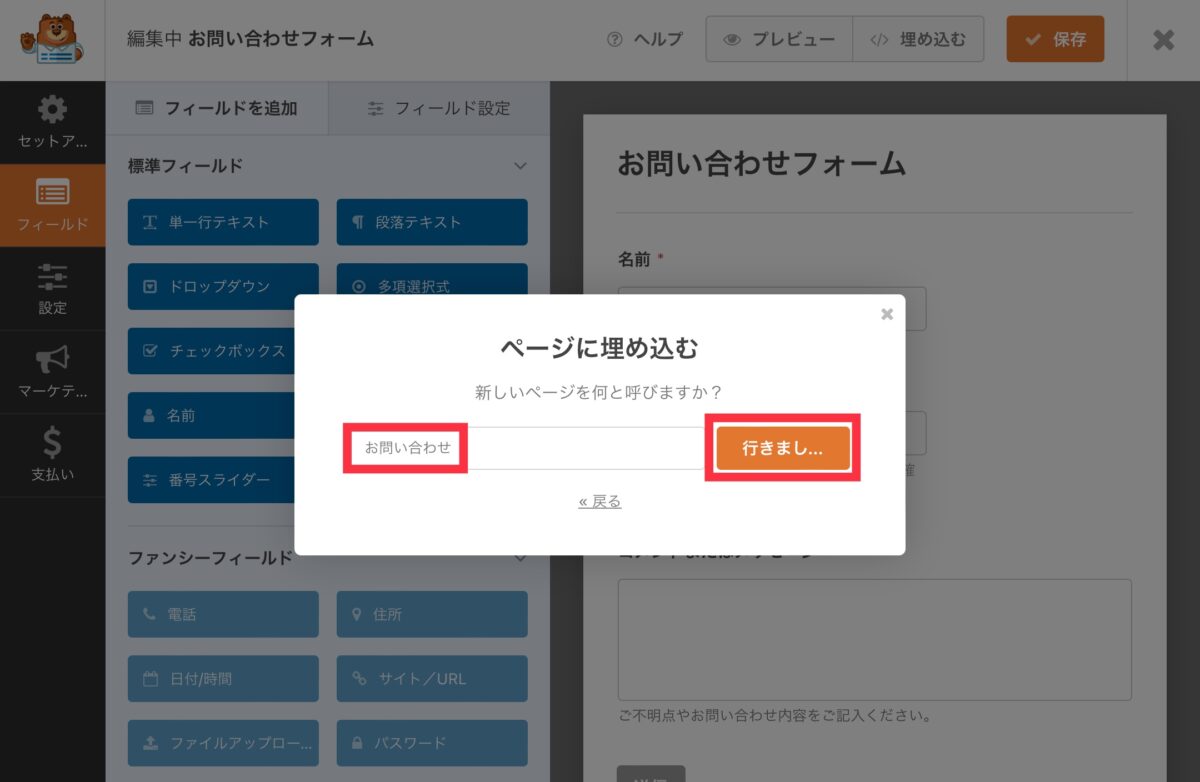
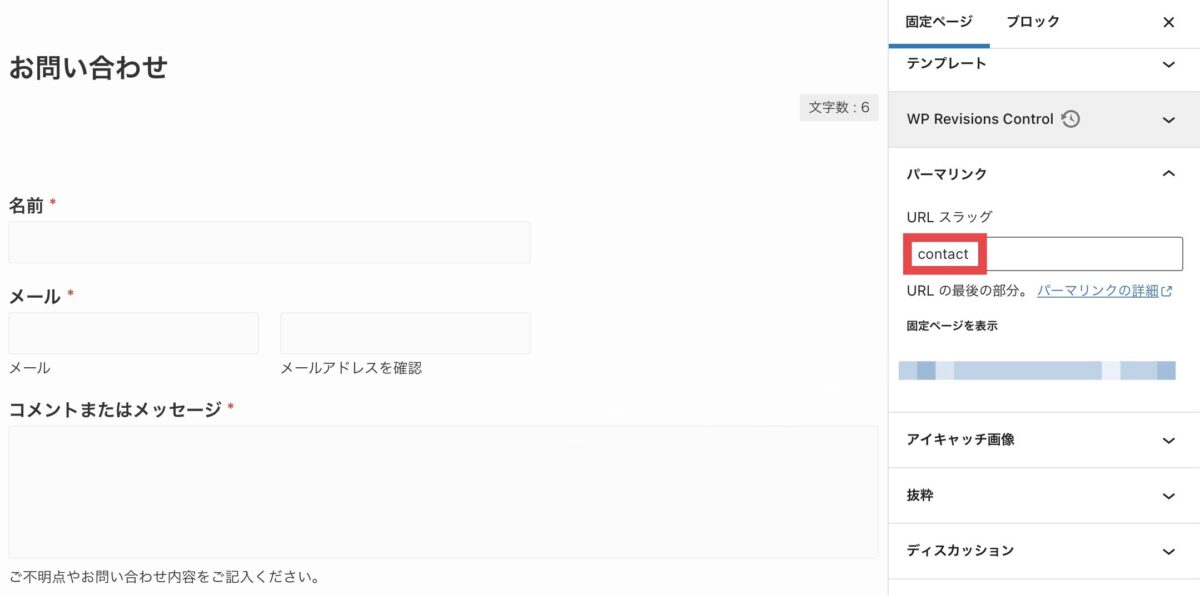
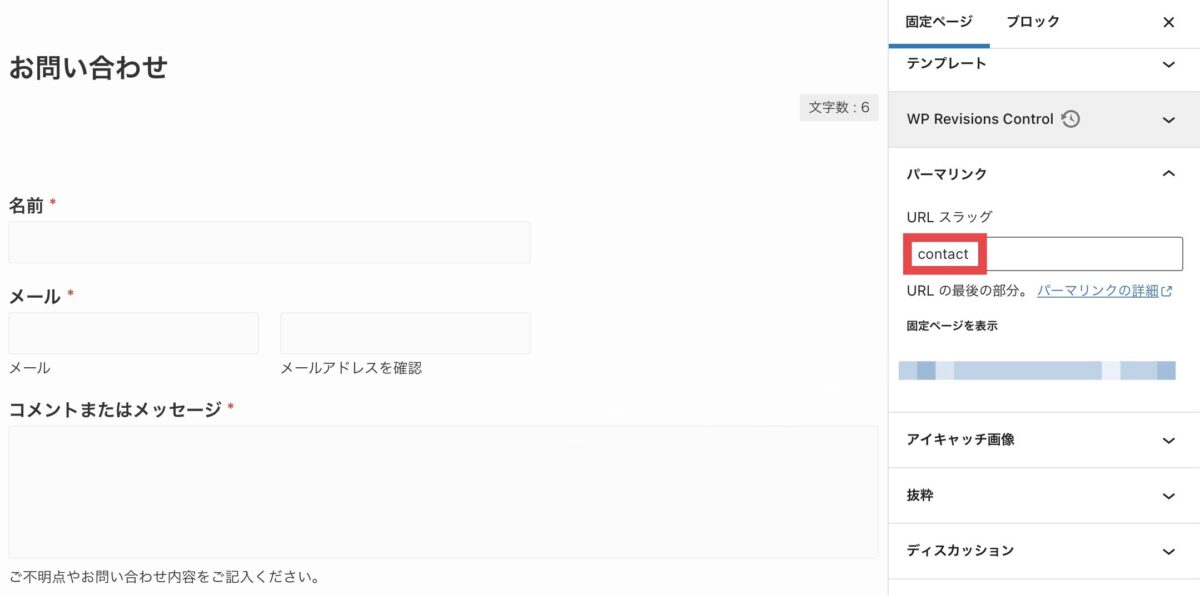
「お問い合わせ」を入力して「行きまし…」をクリックする。


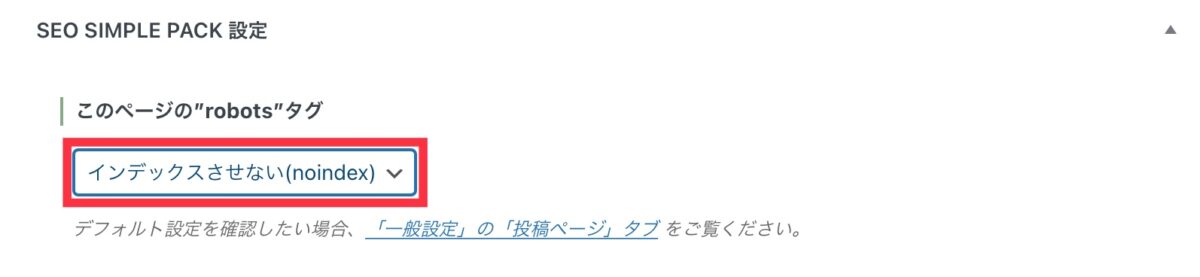
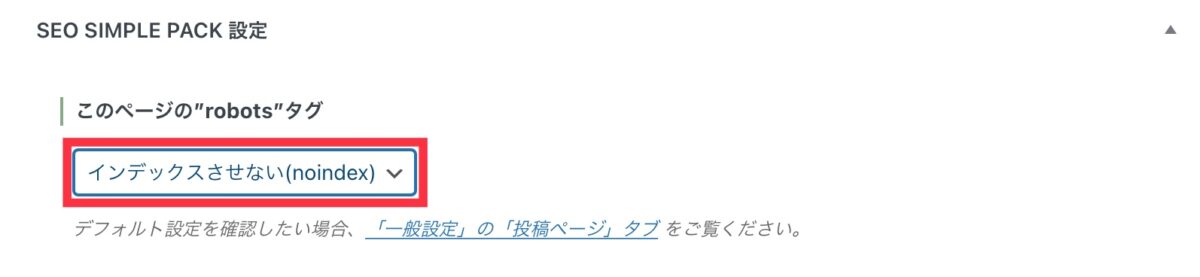
「SEO SIMPLE PACK設定」→「このページの”robots”タグ」→「インデックスさせない(noindex)」を選択する。


「URLスラッグ」→「contact」を入力
入力漏れがなければ「公開」をクリックする。


お問い合わせフォームはこれで設定完了です。
さらに、reCAPTCHAも併せて設定しておきましょう。
「reCAPTCHAの設定」について詳しく知りたい方は、こちらの記事も併せて読んでみてください。


5STEPで「reCAPTCHA」の設定完了
reCAPTCHAの設定を、5つのステップで説明します。
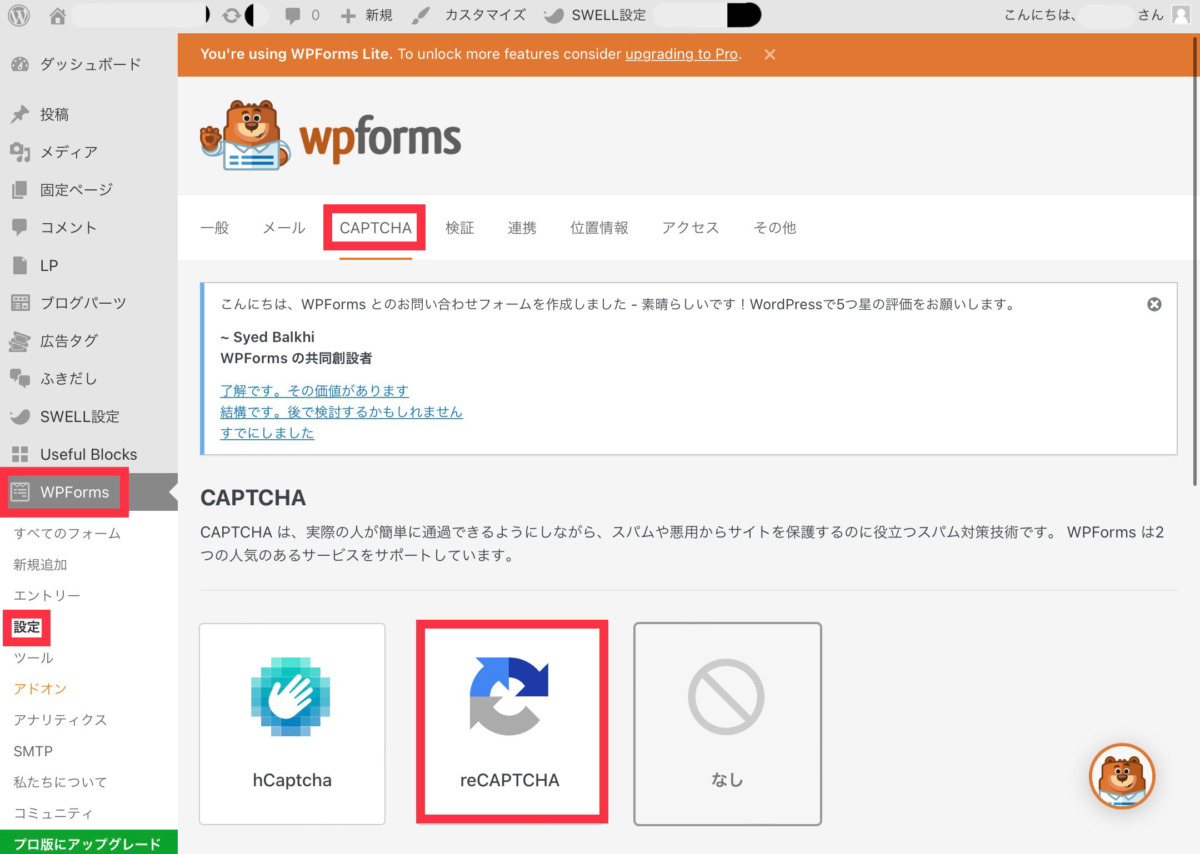
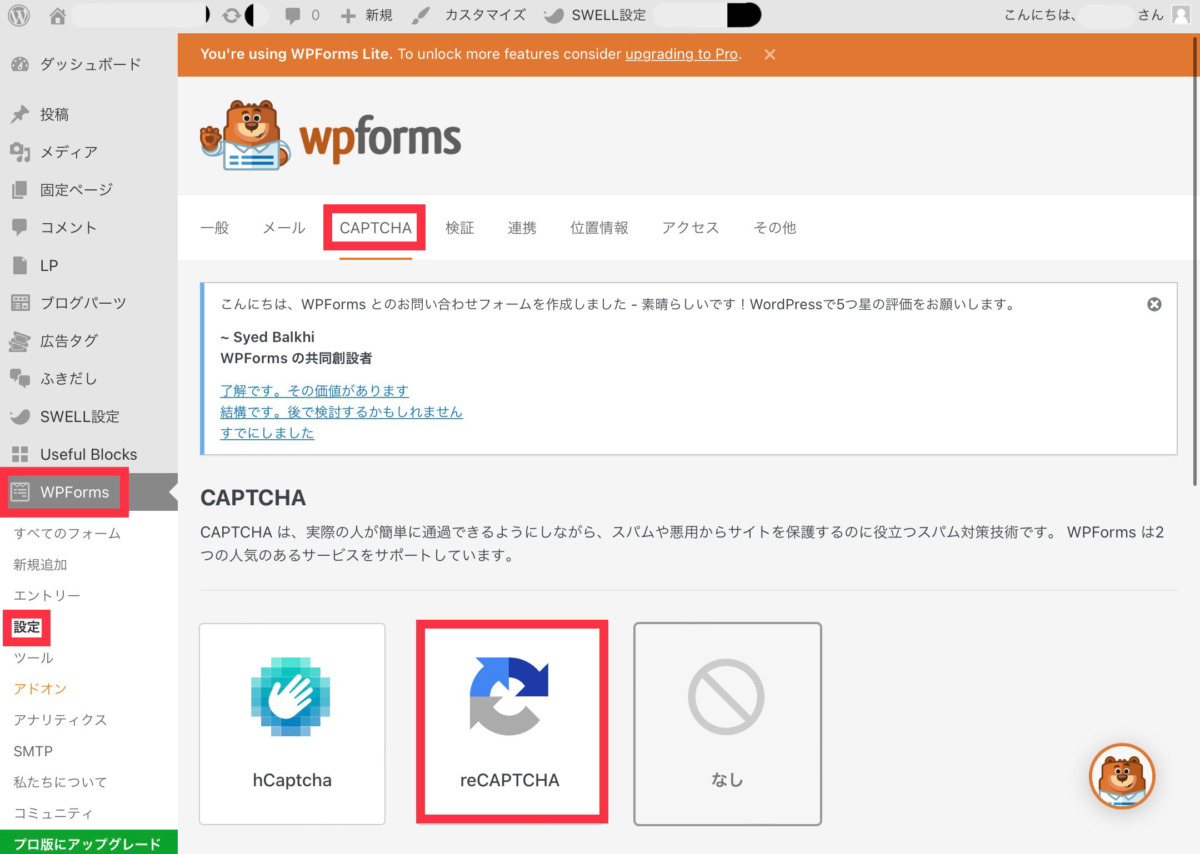
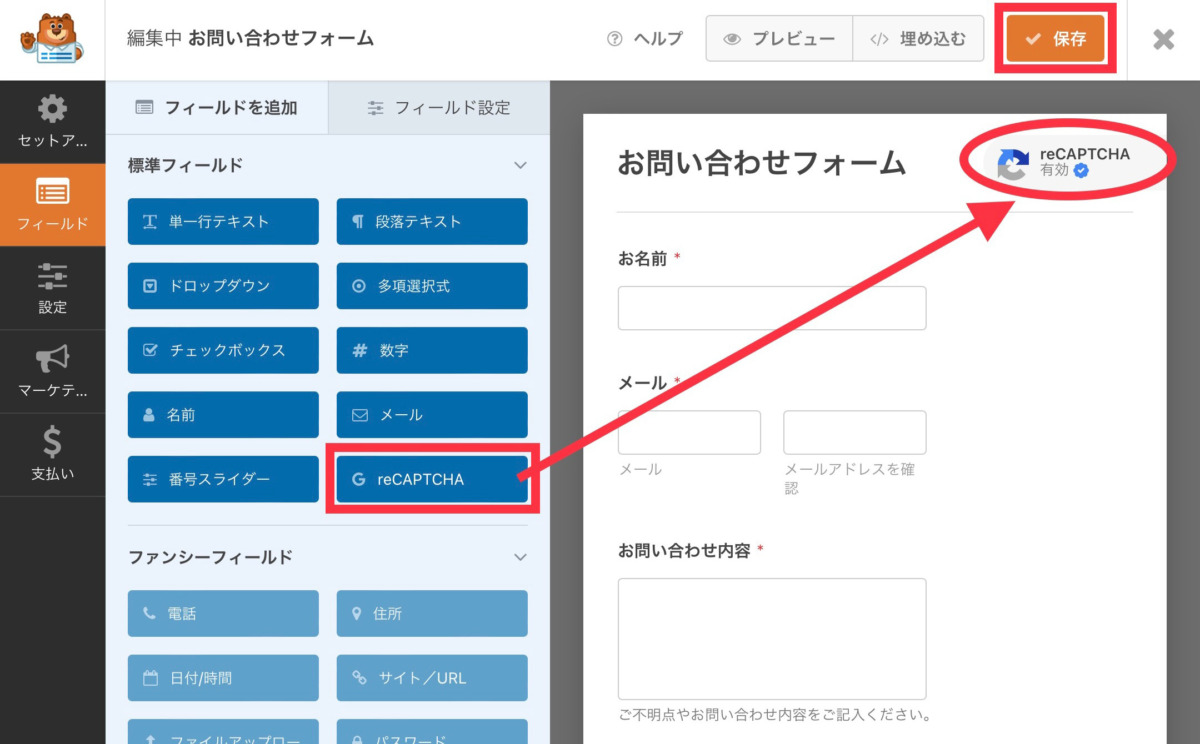
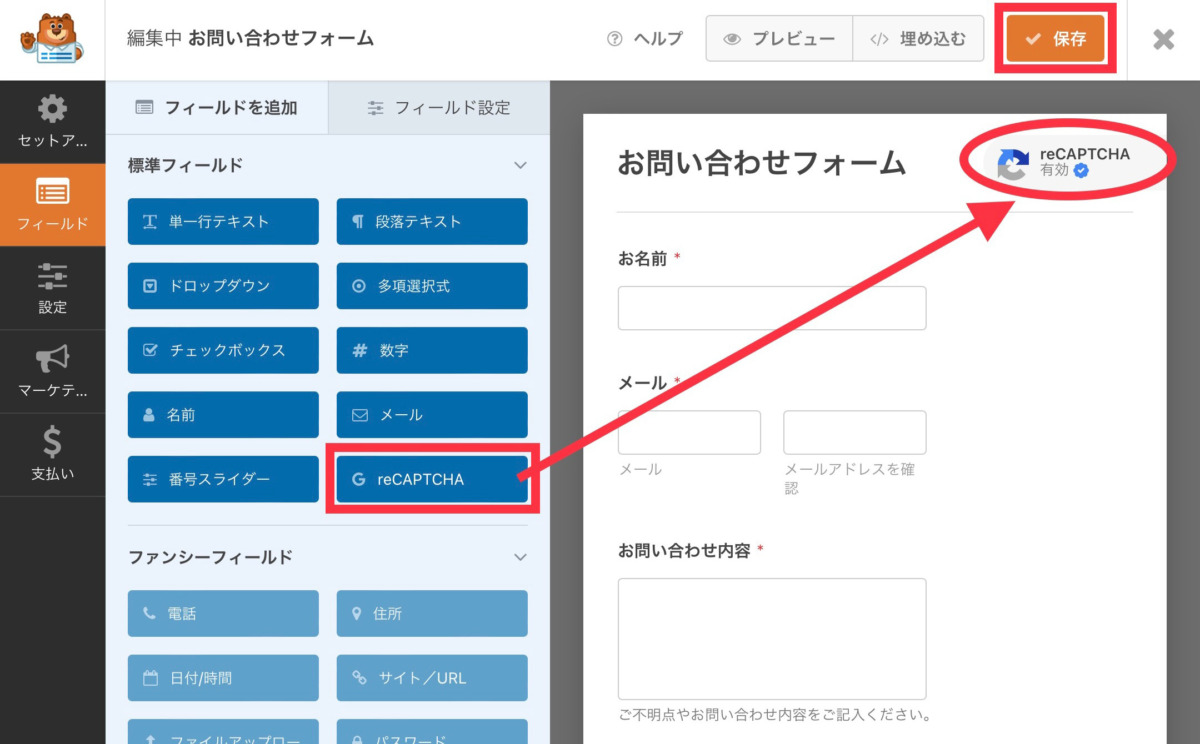
「reCAPTCHA」を選択し、クリックする。


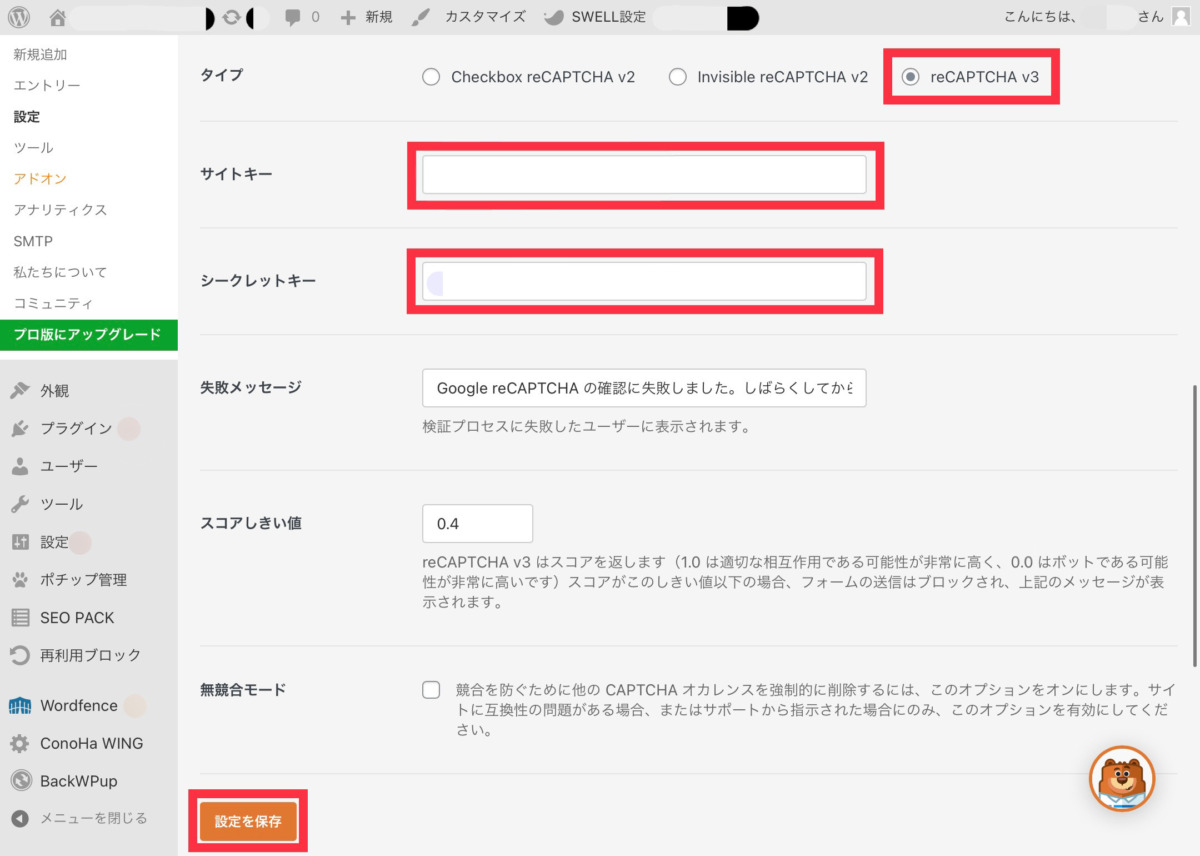
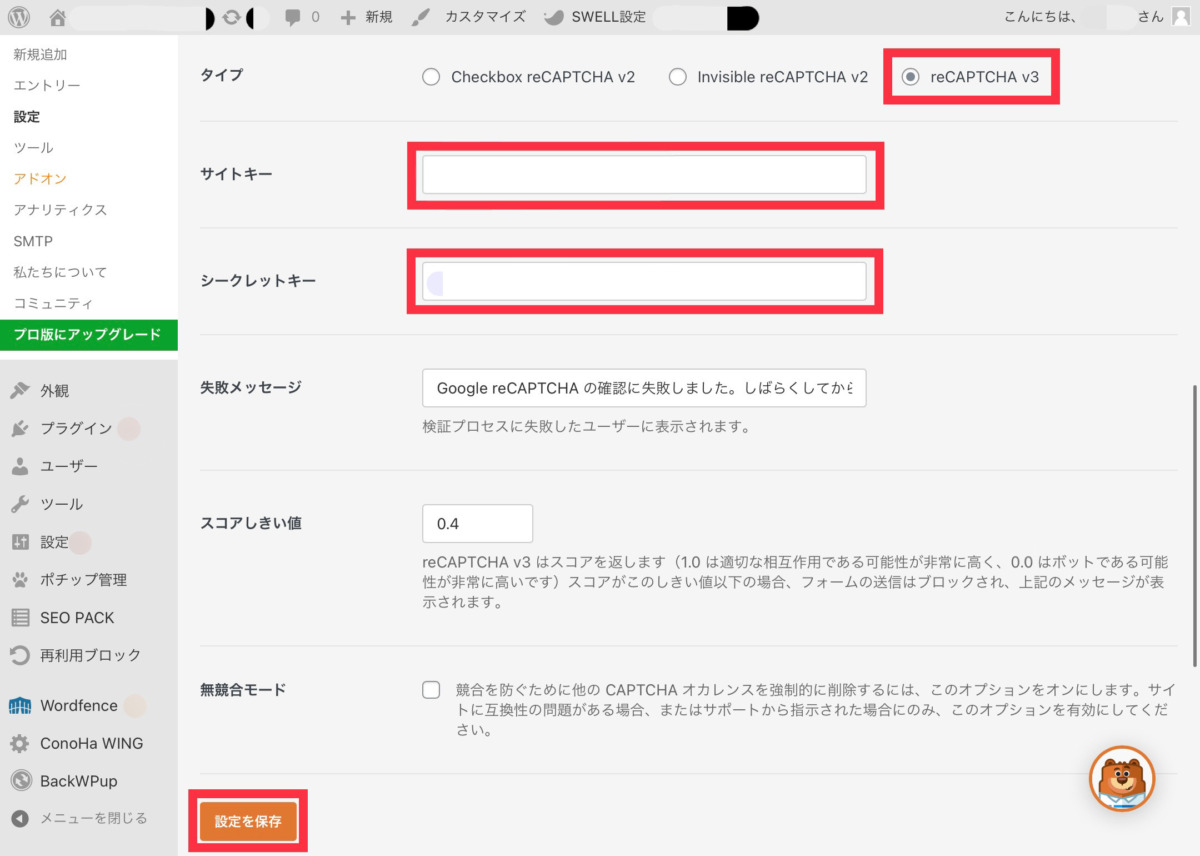
貼り付け後、「設定を保存」をクリックする。
※reCAPTCHAの4STEP「サイトキーをコピーする」からペーストをする。


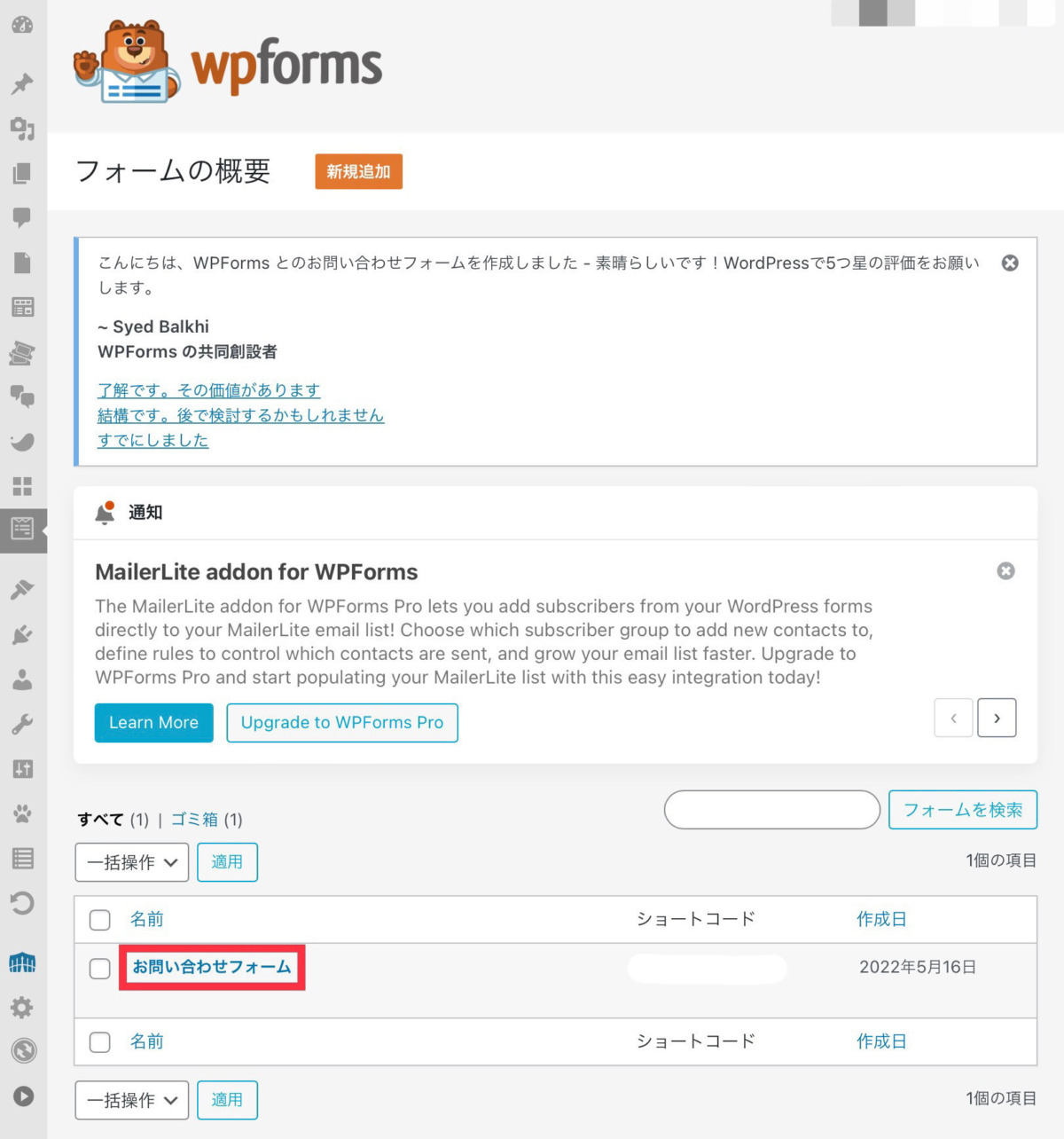
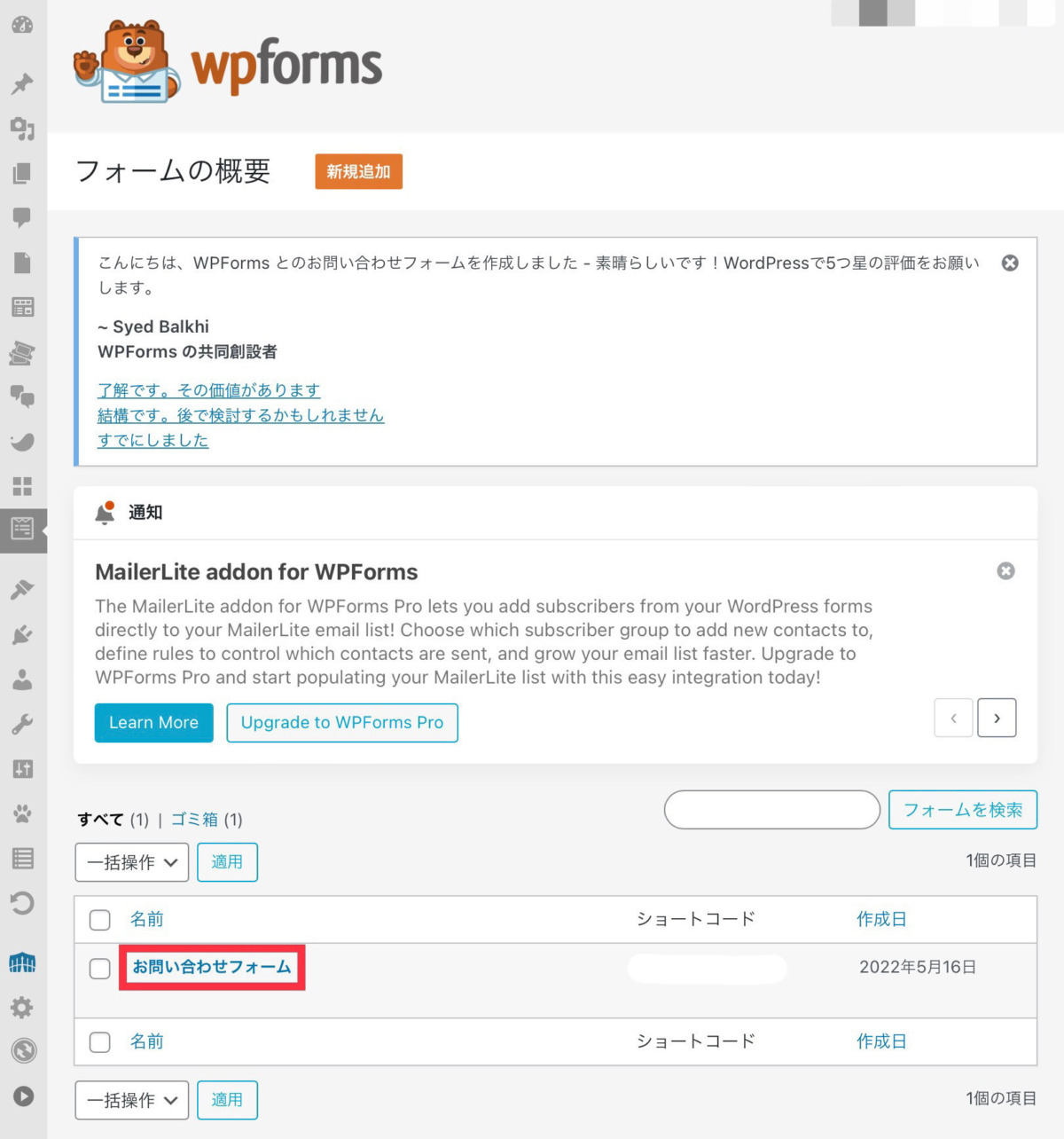
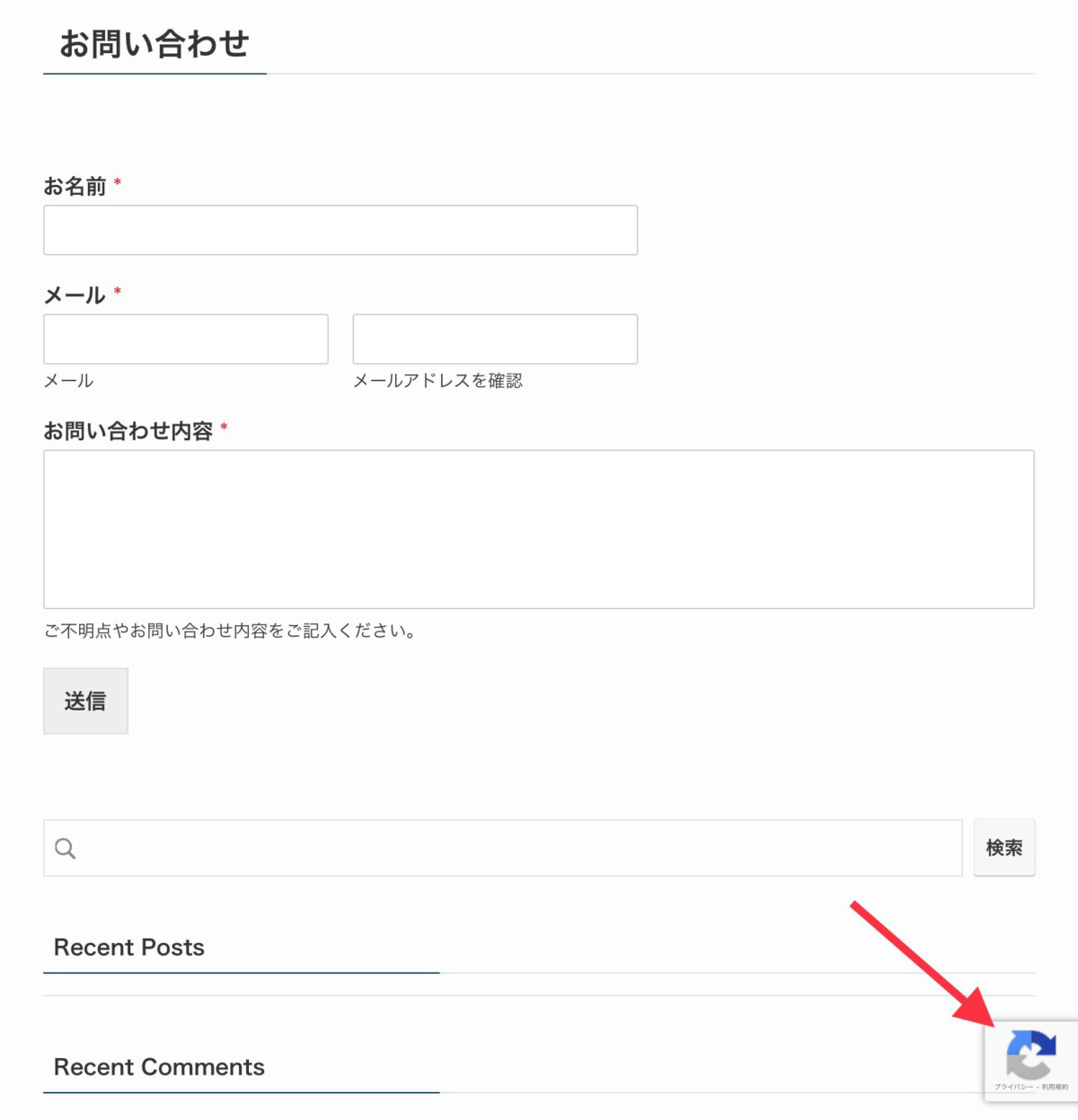
「お問い合わせフォーム」をクリックする。


「reCAPTCHA」をクリックする。


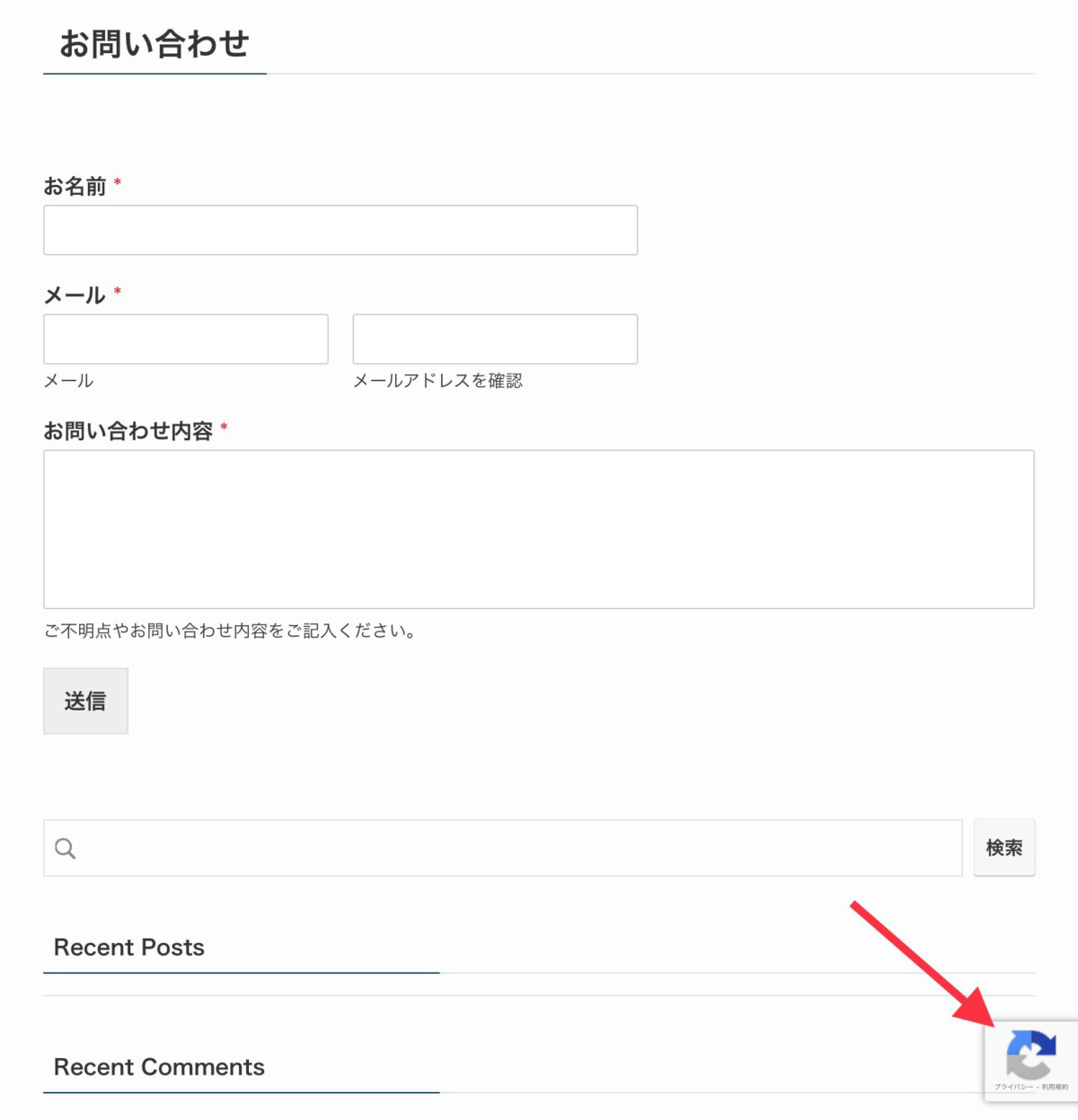
設定ができていると、矢印の「reCAPTCHA」のマークが表示されます。


まとめ
今回は「14+5STEP!簡単設定!WPForms編」について解説しました。
このブログは、初心者の方向けに「ポイントを絞った情報量で分かりやすく」を追求した内容になっています。
それぞれのステップでの設定項目では、私なりの設定している理由があります。
ブログ操作に少しずつ慣れてきたら、プラグインについての知識を深めて、自分に合った設定方法を探してみるのもいいかもしれませんね。
以下の記事では、その他のプラグインの設定方法についても解説をしています。
こちらの記事も併せて読んでみてください。
この記事を読んで「こんな簡単にプラグインの設定ができるなら、ブログにも挑戦できそう!」という方は、是非こちらから登録して、ブログに挑戦してみてください。
私はConoHaを使用しています。
※ご不明な点があれば、お気軽にお問合せください。







コメント